Project overview
The Hangman game is a web-based application I developed as part of a challenge in "The Modern React Bootcamp" by Colt Steele on Udemy.
The challenge provided only the functionality specifications and an image of the hangman, leaving the implementation details up to the developer.
Guided by the course but opting for a modern approach, I chose to utilize React hooks and functional components instead of the traditional class components.
The game starts with a start button that generates a random word for players to guess. Players use alphabet buttons to guess the word.
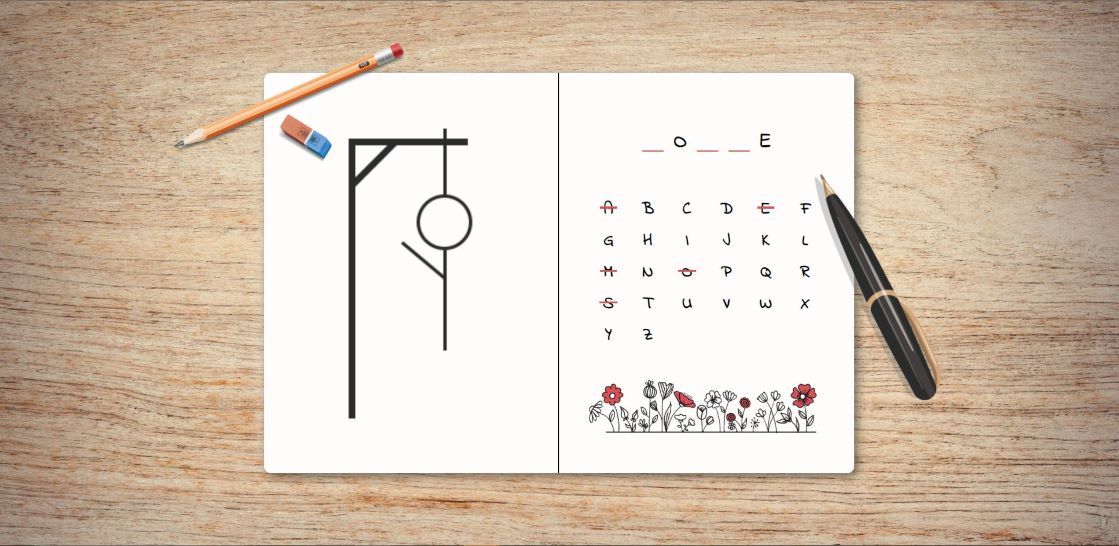
When a letter is selected, the game either uncovers the correctly guessed letters within the word or updates the Hangman image to reflect the wrong guess.
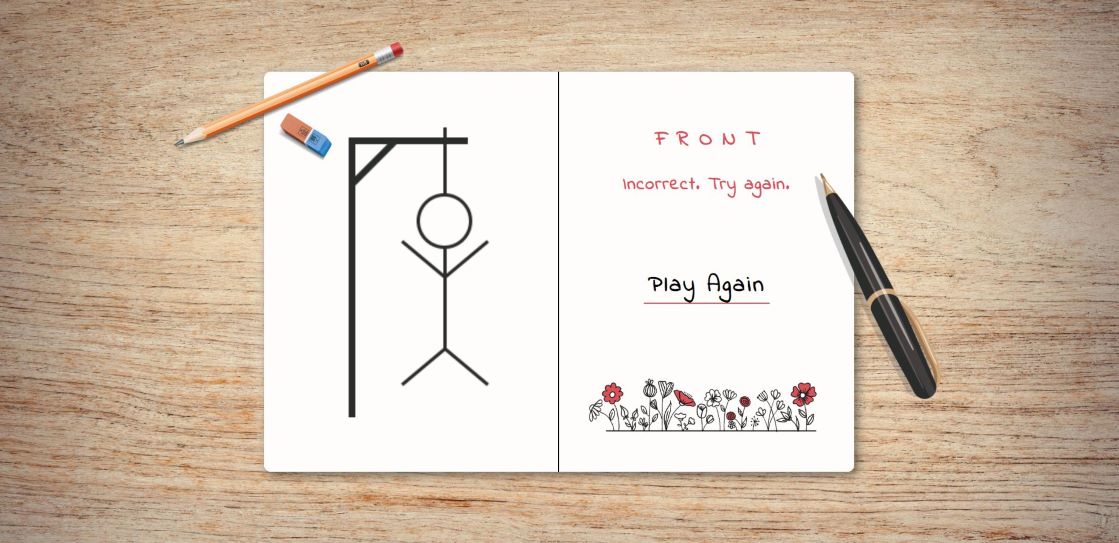
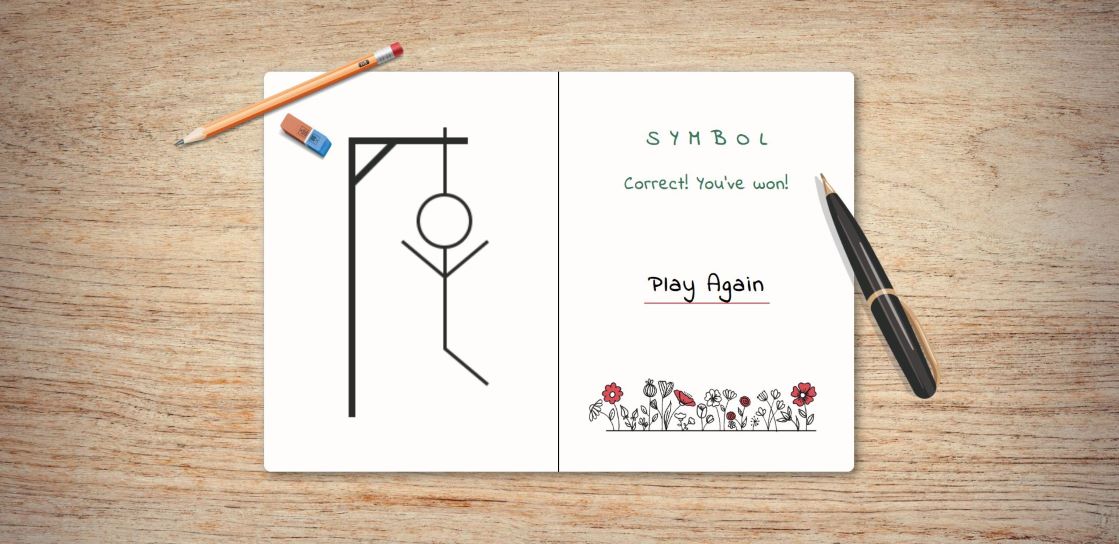
Six wrong guesses result in revealing the hangman and the word in red, accompanied by a loss message. Correctly guessing the word highlights it in green and displays a win message.
After completion, players can reset and play again with a simple click.
Technologies used
- React.js
- React Hooks
- JavaScript
- HTML
- CSS
- Responsive design
- Mobile-first workflow
Key features
When the player clicks the start button, a word is randomly chosen for them to guess.

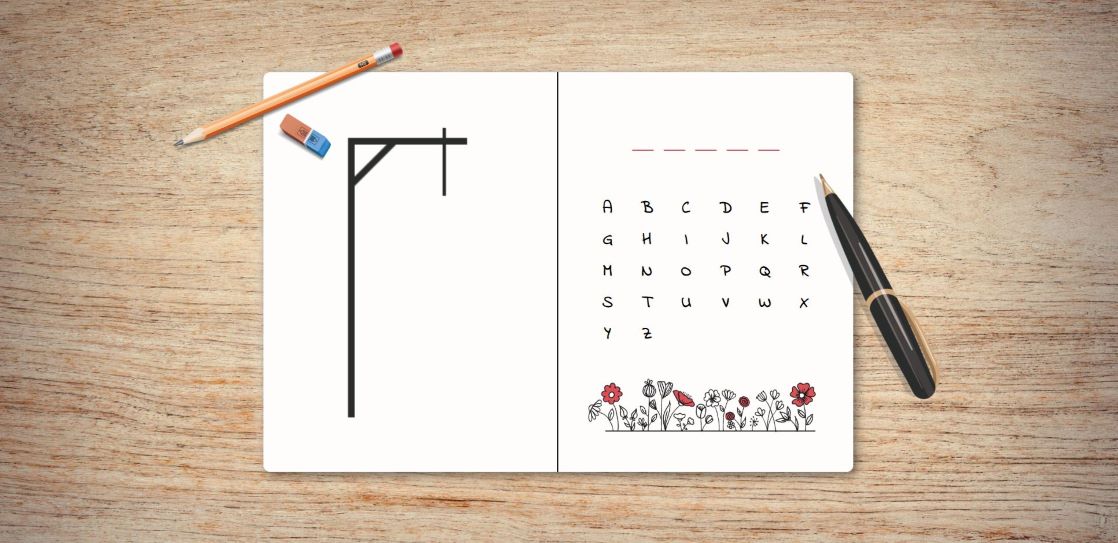
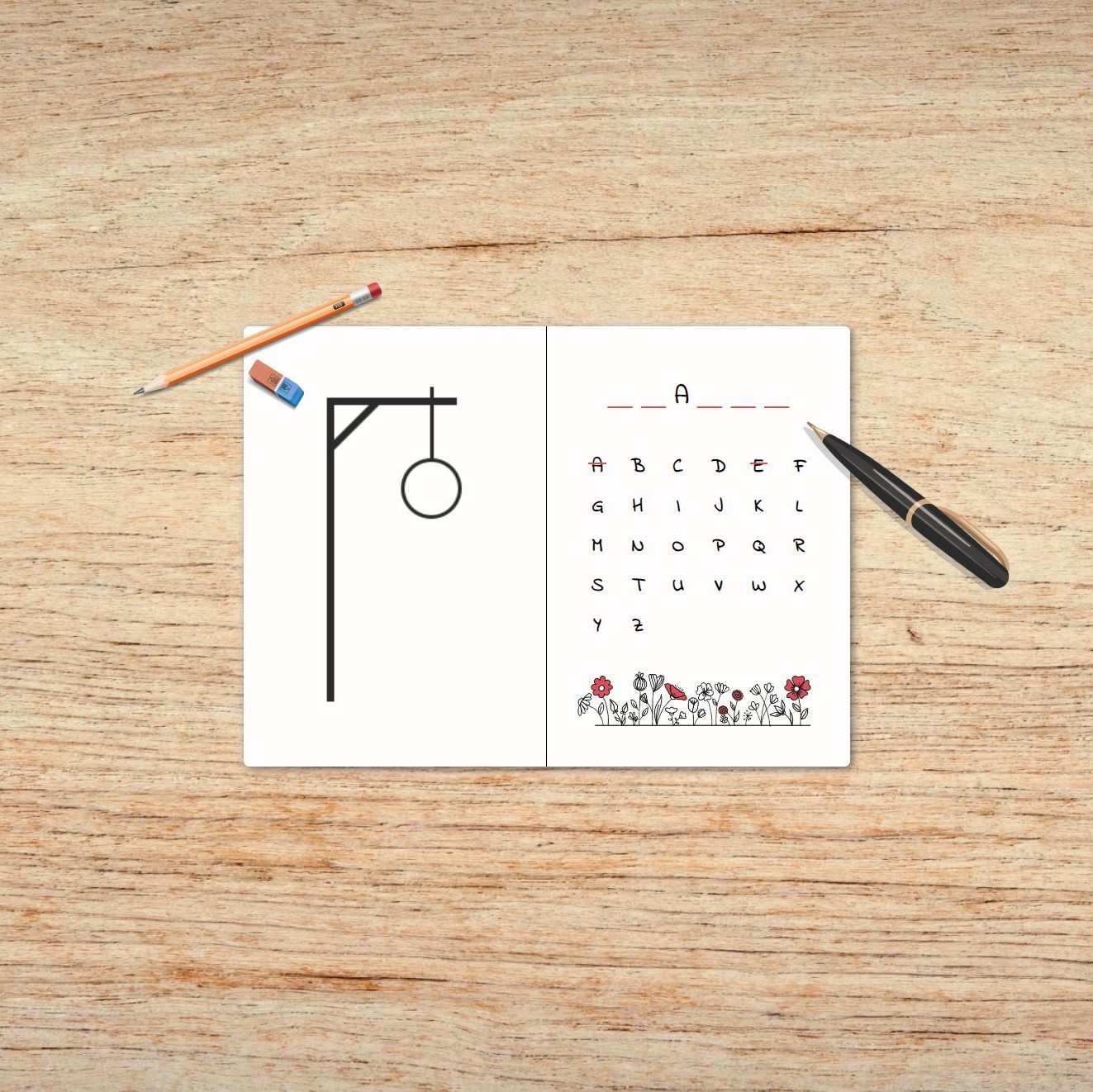
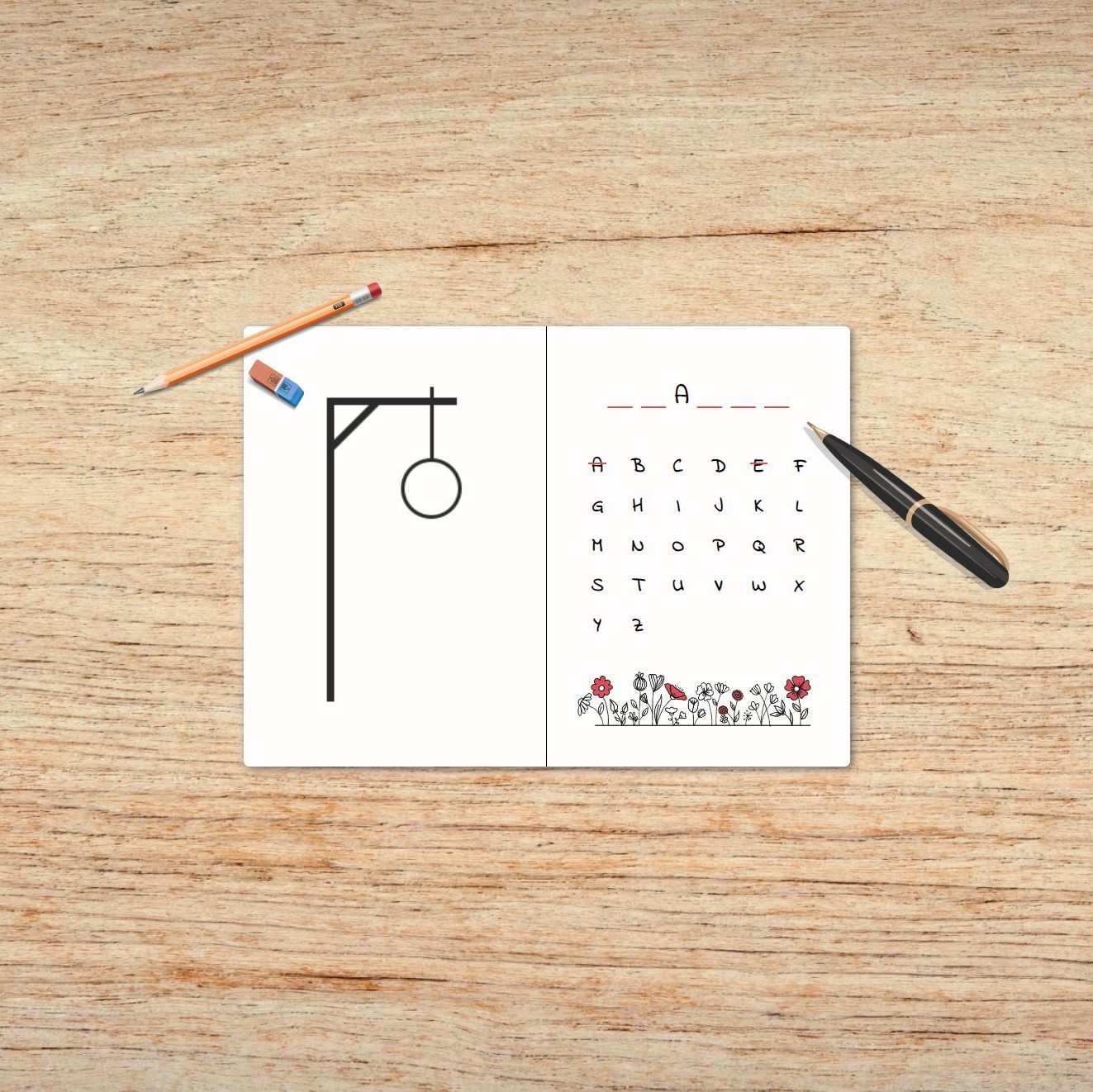
 Players guess the word using dedicated alphabet buttons.
Players guess the word using dedicated alphabet buttons.
 Once a button is selected, it becomes disabled and is crossed out in red.
Once a button is selected, it becomes disabled and is crossed out in red.
Letters guessed correctly are immediately revealed in their respective positions.
Wrong guesses incrementally reveal parts of the hangman drawing.
 After six incorrect guesses, the hangman is fully revealed, and the hidden word is shown in red, accompanied by a matching loss message.
After six incorrect guesses, the hangman is fully revealed, and the hidden word is shown in red, accompanied by a matching loss message.
 A successfully guessed word is highlighted in green, followed by a win message.
A successfully guessed word is highlighted in green, followed by a win message.
Players can start a new game by clicking the "Play again" button, which generates a new word and resets the game.

Challenges and solutions
During the development process, I encountered several challenges. These included
the dynamic generation of a word for each game, the management of the game's multiple states,
ensuring proper interaction of the alphabet buttons, presenting the word dynamically with real-time feedback,
and preserving a consistent style and responsiveness across components.
-
To present a new challenge with every game iteration, I employed the 'getRandomWord' function from helperFunctions.
This function extracts a random word from the words.json file. Using the 'setRandomWord' function, it is then set as the main word for the game.
-
To handle states like 'startGame', 'gameOver', and 'incorrectlyGuessed', I used React's useState.
Additionally, the useEffect hook helped monitor and respond to gameplay changes.
-
To make sure that once a letter was selected, it couldn't be chosen again and to show clear feedback for selected letters, the 'AlphabetButtons' component checked the 'guessedLetters' list to see if a letter was already selected.
The 'getButtonClass' function changed the button's appearance, and the disabled feature made sure selected letters couldn't be clicked again.
-
A main game feature was revealing the secret word bit by bit as players made guesses.
Using the 'WordDisplay' component, each letter was either shown (if guessed right) or hidden with a placeholder.
How the word finally appeared depended on the 'revealWord' and 'isCorrect' settings, and 'getLetterClass' helped style it based on the game's result.
-
I used modular CSS to organize the styles, putting them into specific files like 'Hangman.css' and 'App.css'.
By using specific class names for each part, I made sure everything looked right and left room for future improvements.
Learning outcomes
Through this project, I have deepened my understanding and sharpened various existing skills:
- State Management with React: Gained a deeper understanding of the useState hook in React, enabling me to better manage multiple states within components, reflecting game aspects like 'startGame', 'gameOver'.
- React Lifecycle with useEffect: Enhanced my skills in the useEffect hook, focusing on handling component side effects, especially in response to changes such as those in 'guessedLetters'.
- Data Flow with React Props: Gained a deeper understanding of how data moves between React components with props.
- Event Handling in React: Improved my capability to handle user interactions in React, particularly in managing game functions like initiating with 'handleStartGame' and processing user inputs with 'handleGuessedLetter'.
- Modular JavaScript and Reusability: Enhanced the ability to divide JavaScript logic by importing and utilizing helper functions, such as 'getRandomWord' and 'isTheSame', ensuring code clarity and reusability.
- Integration of JSON Data: Gained more in-depth experience in integrating JSON data, seamlessly incorporating it within React components.
- Dynamic CSS Assignments: Enhanced my ability to dynamically assign CSS classes, focusing on real-time updates based on game conditions, ensuring a more engaging user interface.
Project source code and website URL:


Players guess the word using dedicated alphabet buttons.
Once a button is selected, it becomes disabled and is crossed out in red.
After six incorrect guesses, the hangman is fully revealed, and the hidden word is shown in red, accompanied by a matching loss message.
A successfully guessed word is highlighted in green, followed by a win message.