

In my journey as a front-end developer, I strive to maintain clarity and performance in my coding practices while prioritizing mobile-first and responsive design. I enjoy the challenges that come with problem-solving, and I am always looking to improve and expand my skill set.
I have completed several courses, such as CS50: Introduction to Computer Science and both the Learn React and Advanced React courses from the Scrimba platform. These courses have equipped me with a solid foundation in HTML, CSS, JavaScript, and React, which I've applied in diverse projects to display my expertise.
Through my work, you'll see my proficiency in developing responsive and user-friendly designs, creating custom reusable components, and utilizing third-party libraries to enhance both application functionality and user experience. I am also skilled in handling data fetching and integration, DOM manipulation and event handling, as well as implementing advanced CSS styling techniques.
Highlighted below are some of my recent projects: the Hogwarts School Demo Website, The Hangman Game, Age Calculator App, Quiz App, and Tenzies—a dice game. I invite you to explore these projects to get a sense of my capabilities and the quality of my work.

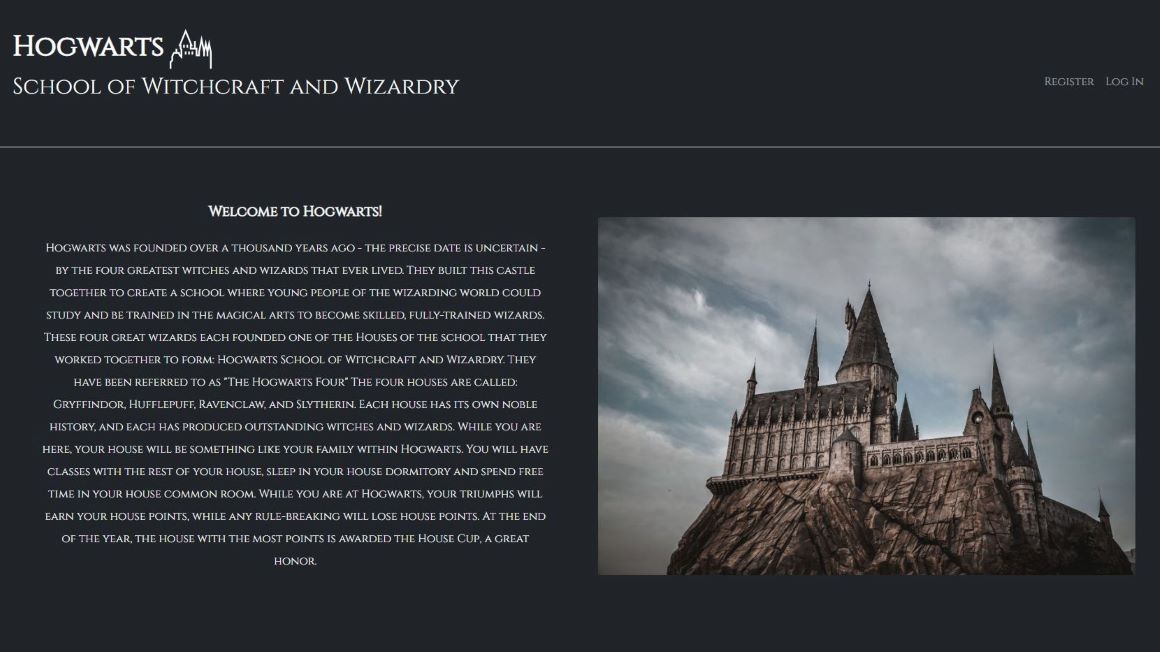
This project is a demo website dedicated to Hogwarts School, the fictional institution from the Harry Potter series. I created it as my final project for the CS50: Introduction to Computer Science course. My objective was to design a digital representation of the renowned school, with a primary focus on digitalizing the enrollment process for first-year students.
This project showcases a classic hangman game application, where players guess letters to figure out a hidden word. Players select from an array of alphabetic buttons, and with each incorrect guess, a part of a hangman figure is drawn. The game ends either when the word is fully guessed, or the hangman figure is completely drawn. I undertook this project as part of a challenge from the Udemy course 'The Modern React Bootcamp'. I was given certain specifications and requirements to adhere to. Not only did the course challenge me to meet the functional aspects, but it also provided an opportunity to take the lead on the visual and design elements. This pushed me to innovate and implement them in the best way possible.
This project features an age calculator application that computes a user's age in years, months, and days based on their entered birthdate and the current date. Users input their birthdate, and after passing the input validation, the application calculates and displays their age with animated numbers. The application also restricts non-digit characters from being entered and dynamically handles error messages based on the user input. I developed this project as a challenge from Frontend Mentor, where only a design template and an explanation of the desired functionality were provided, which I then implemented.
This project features a quiz that generates questions and answers using the Fetch API. Users are presented with five questions, with a choice of multiple-choice or true/false answers. After selecting all the answers, users can verify their correctness by clicking the "Check answers" button. If they choose to play again, the quiz will load a new set of questions. I developed this project during the Learn React course on the Scrimba platform. For this assignment, only a Figma design template was provided, along with the teacher's explanation of the desired website functionality, which I then implemented.

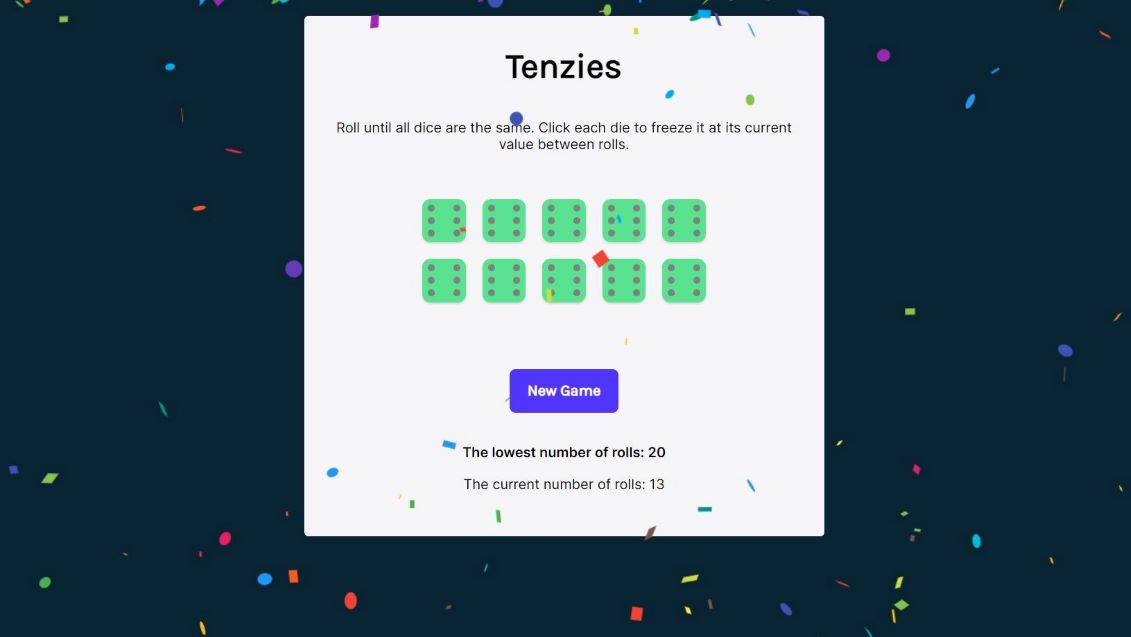
This project is a digital version of a dice game. The objective is to keep rolling ten dice until all of them display the same number. I developed it as part of a series of challenges during the Learn React course on the Scrimba platform. After completing the project on the platform, I added three additional features to the game. First, I replaced the numbers on the dice with dots. Second, I introduced the ability to track the number of rolls. Finally, I implemented a feature that saves the lowest roll count to local storage.