

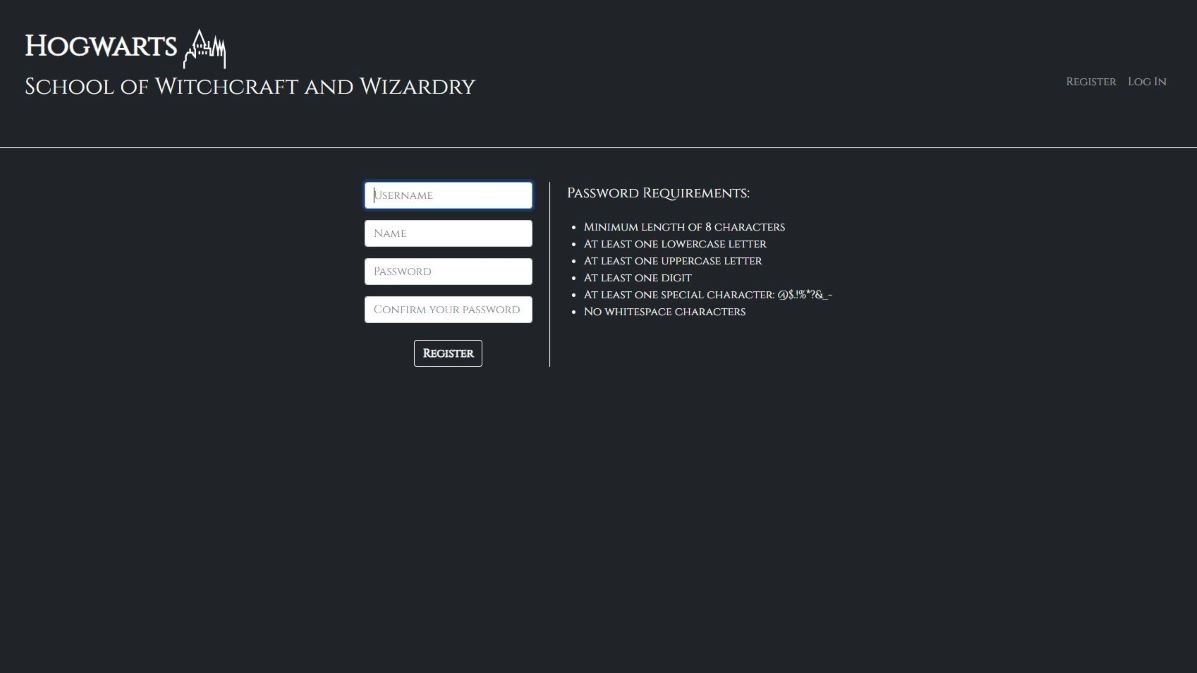
My project is a website dedicated to Hogwarts School, the fictional institution from the Harry Potter series. I created it as my final project for the CS50: Introduction to Computer Science course. My objective was to design a digital representation of the renowned school, with a primary focus on digitalizing the enrollment process for first-year students.
I designed a modal inspired by the Hogwarts Acceptance Letter, which is displayed immediately after the user completes the registration form.

The user's name is extracted from the form and displayed in the greeting section of the letter.
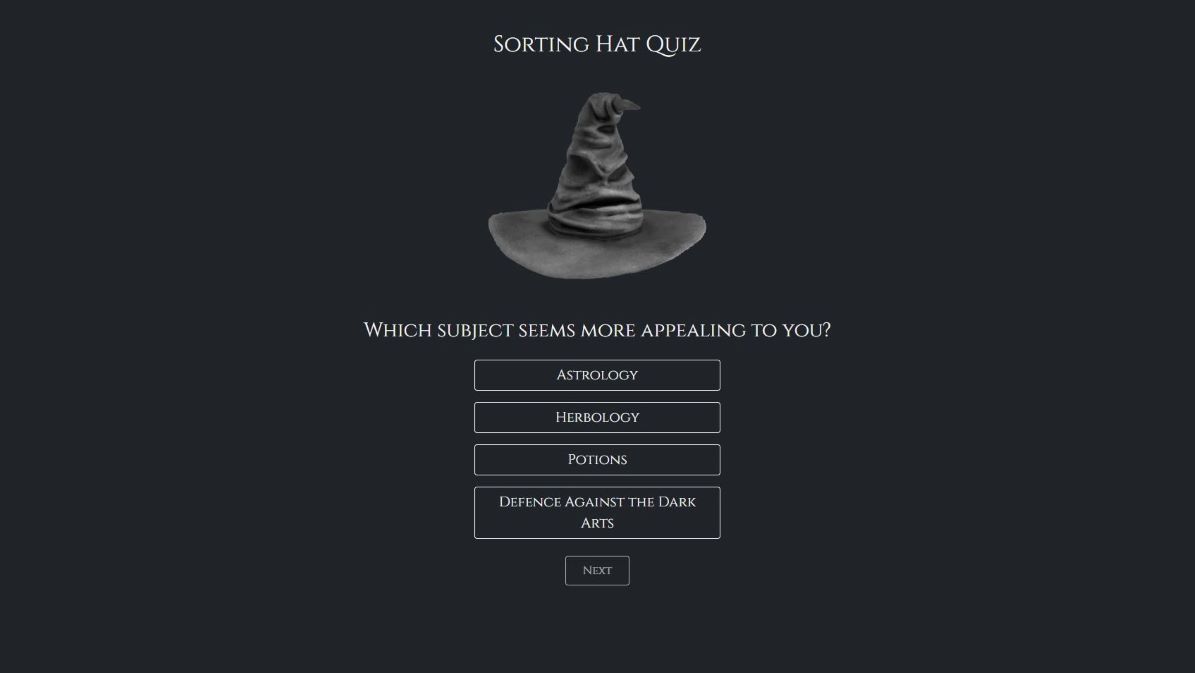
Upon clicking the continue button, users are directed to a dynamic Sorting Hat Quiz to determine their Hogwarts house.
 In the event of a tie in points between houses, users have the opportunity to choose the house they would like to join.
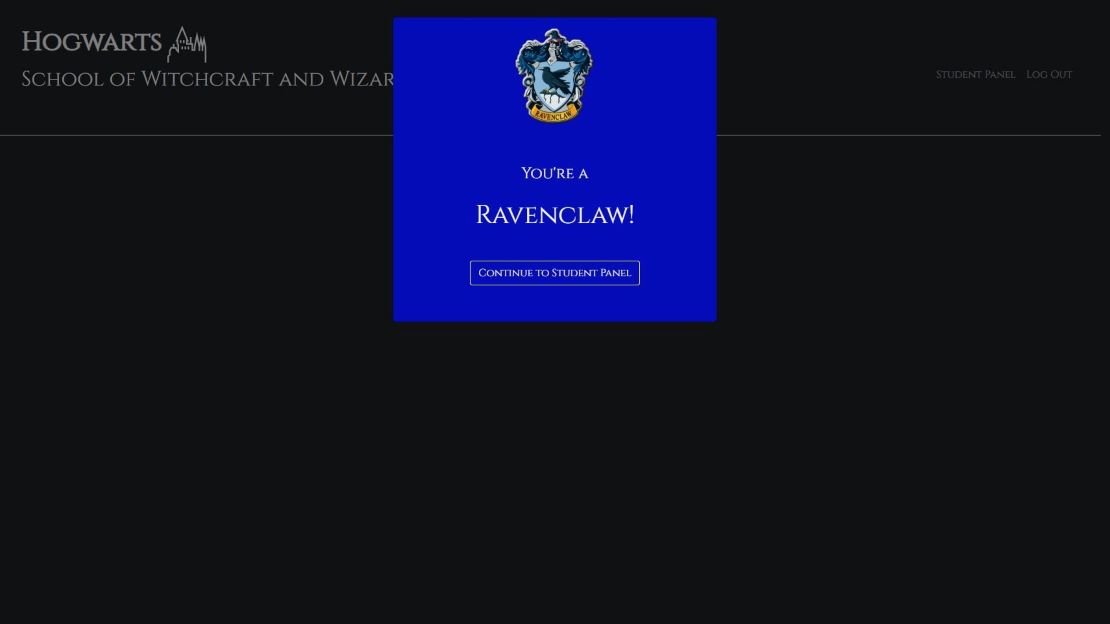
After completing the quiz, a modal with the crest, house name, and house colors is displayed.
In the event of a tie in points between houses, users have the opportunity to choose the house they would like to join.
After completing the quiz, a modal with the crest, house name, and house colors is displayed.
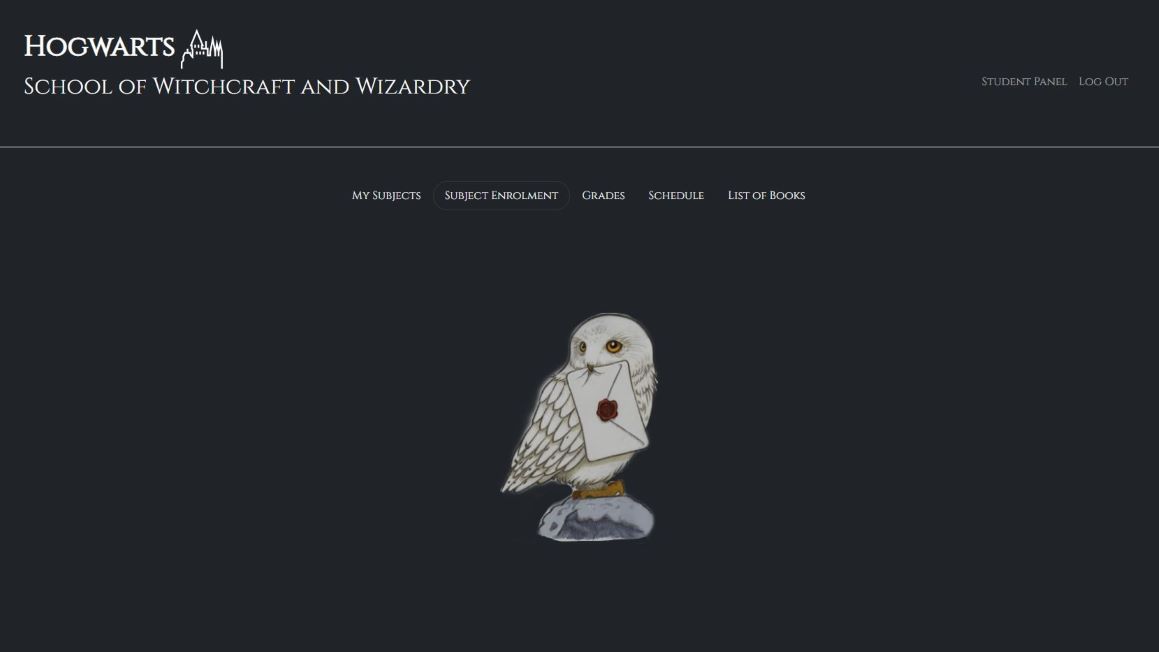
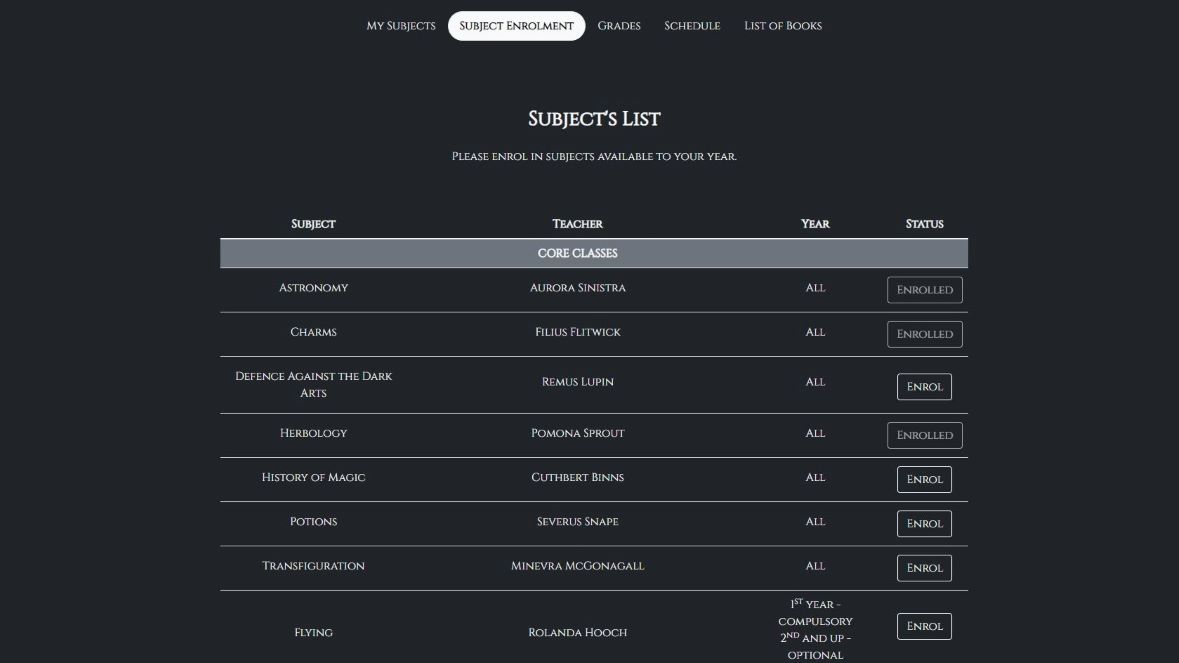
 Next, users gain access to the student panel, where they can explore and enroll in various subjects for the academic year.
Next, users gain access to the student panel, where they can explore and enroll in various subjects for the academic year.

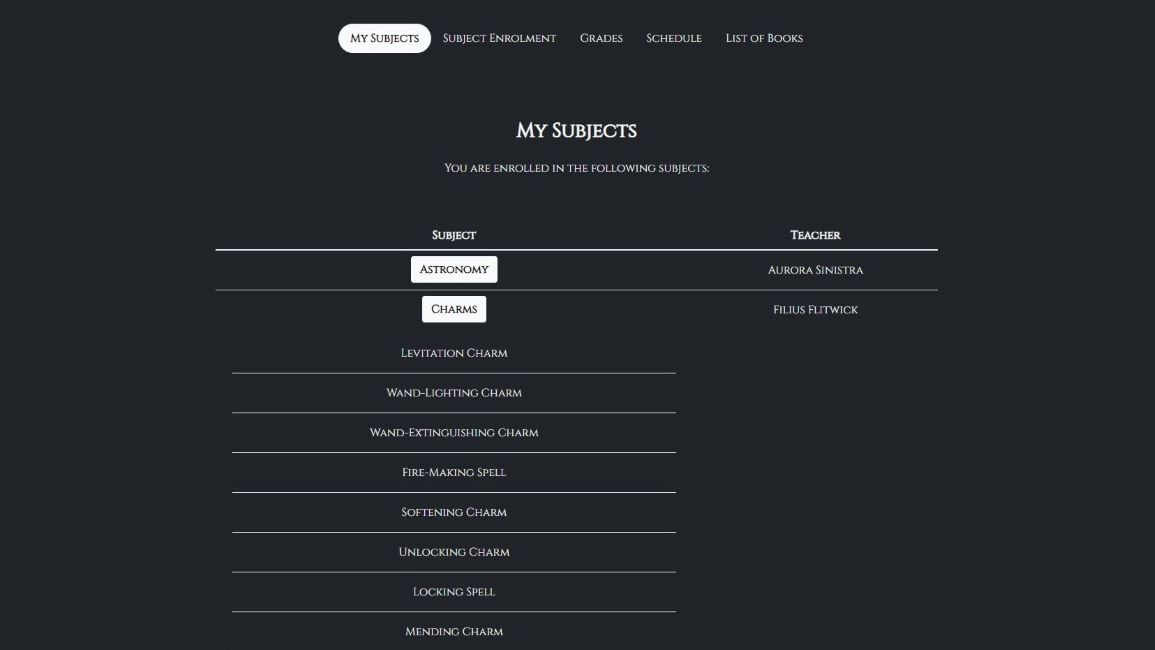
 Once enrolled, they can review the curriculum for each subject, which is sourced from an integrated database.
Once enrolled, they can review the curriculum for each subject, which is sourced from an integrated database.
 Additionally, there's a modal designed to resemble the List of Required Books and Equipment from the books,
providing users with a familiar and engaging experience.
Additionally, there's a modal designed to resemble the List of Required Books and Equipment from the books,
providing users with a familiar and engaging experience.
During the development process, I faced two main challenges: designing a dynamic quiz and managing user enrollment.
Through this project, I have gained valuable experience and honed various skills: